HTML Giriş
HTML web sahypalaryny döretmek üçin adaty bellik dilidir.
HTML näme?
- HTML “Hyper Text Markup Language” diýmekdir
- HTML web sahypalaryny döretmek üçin adaty bellik dilidir
- HTML web sahypasynyň gurluşyny suratlandyrýar
- HTML elementleriň tapgyryndan durýar
- HTML elementleri brauzere mazmuny nädip görkezmelidigini aýdýar
- HTML elementleri «bu sözbaşy», «bu abzas», «bu baglanyşyk» we ş.m. ýaly mazmun böleklerini bellik edýär.
HTML Ýönekeý resminamasy
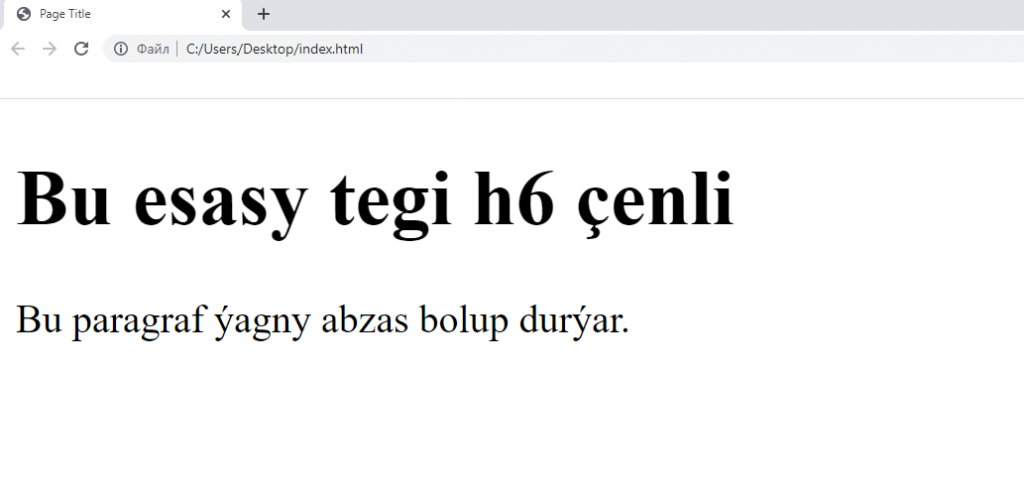
Mysal
<!DOCTYPE html>
<html>
<head>
<title>Sahypanyň ady</title>
</head>
<body>
<h1>Bu esasy sahypa tegi h6 çenli</h1>
<p>Bu paragraf ýagny abzas bolup durýar.</p>
</body>
</html>
Mysal düşündirildi
- Deklarasiýa bu
<!DOCTYPE html>resminamanyň HTML5 resminamasydygyny kesgitleýär - Bu
<html>element HTML sahypasynyň kök elementidir - Elementde
<head>HTML sahypasy barada meta maglumatlary bar - Element HTML sahypasynyň
<title>adyny kesgitleýär (brauzeriň at setirinde ýa-da sahypanyň goýmasynda görkezilýär) - Element resminamanyň göwrümini
<body>kesgitleýär we sözbaşylar, abzaslar, suratlar, baglanyşyklar, tablisalar, sanawlar we ş.m. ýaly görünýän ähli mazmun üçin gapdyr. <h1>Element uly sözbaşy kesgitleýär<p>Element abzasy kesgitleýär
HTML elementi näme?
HTML elementi başlangyç belligi, käbir mazmun we ahyrky bellik bilen kesgitlenýär:< tagname > Mazmun şu ýere gidýär … < / tagname >
HTML elementi başlangyç belliginden ahyrky bellige çenli hemme zat:< h1 > Ilkinji sözbaşym < / h1 >< p > Birinji abzasym. < /p >
| Start tag | Element content | End tag |
|---|---|---|
| <h1> | H1 den H6 çenli Esassy ýazgy bolup durýar | </h1> |
| <p> | Bu paragraf girizmek üçin ulanylýar | </p> |
| <br> | none | none |
Bellik: Käbir HTML elementleriniň mazmuny ýok (<br> elementi ýaly). Bu elementlere boş elementler diýilýär. Boş elementleriň ahyrky belligi ýok!ahabat
Web brauzerleri
Web brauzeriniň (Chrome, Edge, Firefox, Safari) maksady HTML resminamalaryny okamak we olary dogry görkezmek.
Brauzer HTML belliklerini görkezmeýär, ýöne resminamany nädip görkezmelidigini kesgitlemek üçin ulanýar:

HTML sahypasynyň gurluşy
Aşakda HTML sahypasynyň gurluşyny görmek bolýar:<html><head><title> Sahypanyň ady </title></head><body><h1> Bu sözbaşy </h1><p> Bu abzas. </p><p> Bu başga bir abzas. </p></body></html>
Bellik: <body> bölüminiň içindäki mazmun (ýokardaky ak ýer) brauzerde görkeziler. <title> elementiniň içindäki mazmun brauzeriň at setirinde ýa-da sahypanyň goýmasynda görkeziler.
HTML taryhy
Bütindünýä Kerebiniň ilkinji günlerinden bäri HTML-iň köp wersiýasy bar:
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
Bu gollanma iň soňky HTML5 standartyna eýerýär.